Instrucciones Instrucciones para Cargar Banners en DIMO
1. Acceso
...
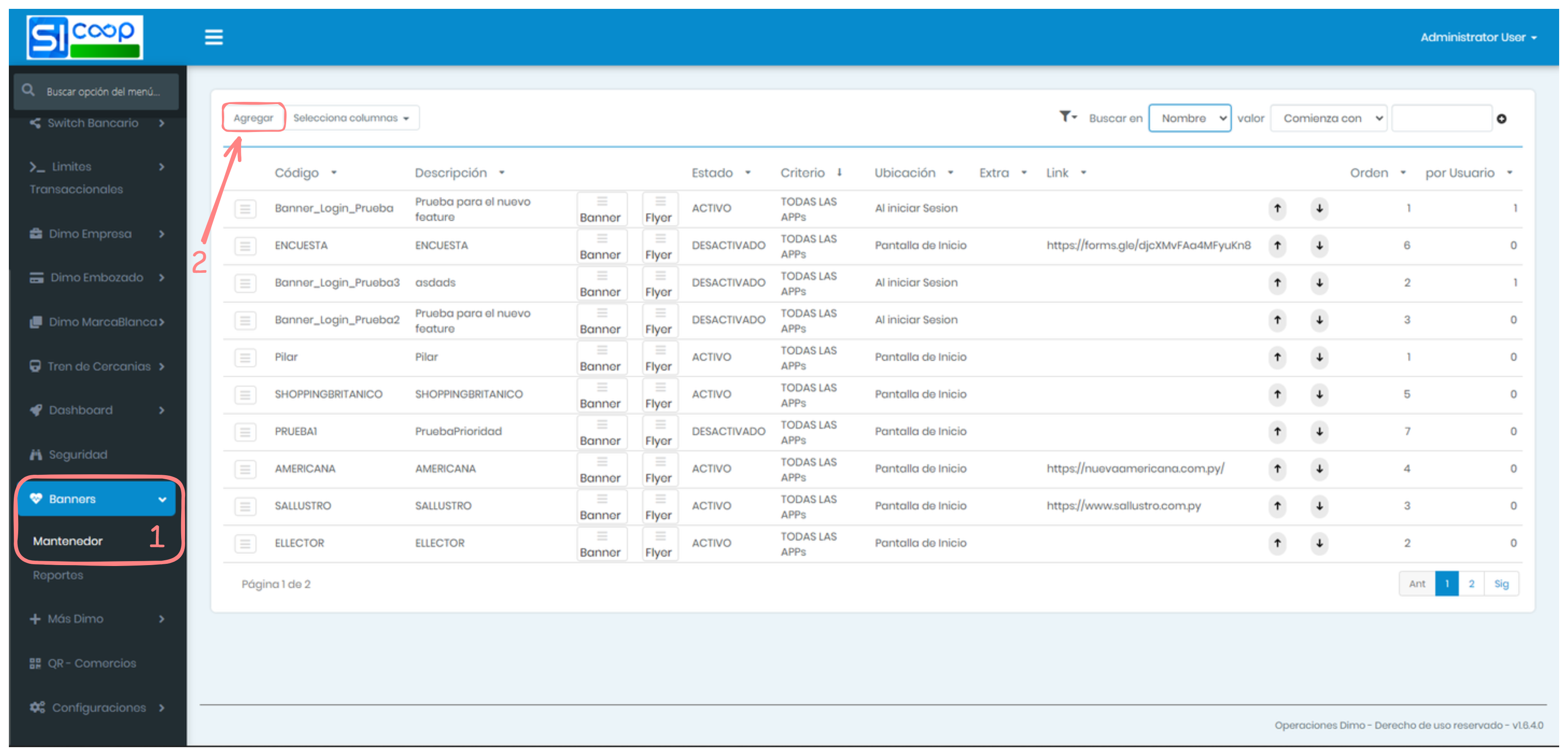
a la pantalla de parametrización
El usuario debe acceder al mantenedor a la pantalla de parametrización del ambiente deseado.
- PreProducción: http://10.5.1.30:8084/operacionesdimo/servlet/com.operacionesdimo.d_bannerww
- Producción: http://10.5.1.35:8080/operacionesdimo/servlet/com.operacionesdimo.d_bannerww
2. Agregar un Nuevo Banner
El usuario debe presionar el botón ‘Agregar’.
3. Carga de Datos
El usuario debe cargar los datos solicitados en los siguientes campos:
- Código: Nombre único para identificar el banner.
- Descripción: Texto secundario para identificar el banner.
- Fecha de Vencimiento: Define la fecha límite para mostrar el banner en la app. Si la fecha de vencimiento es menor a la fecha actual, el banner no será visible aunque esté activado.
- Criterio: El usuario puede seleccionar una de las sgtes. opciones:
- SOLO DIMO: El Banner/Flyer solo se mostrar dentro de la aplicación de Dimo (En su versión y App tanto para Android y IOs) pero no en las aplicaciones de DimoPersonalizadas.
- TODAS LAS APPs: El Banner/Flyer se mostrará en todas las aplicaciones de Dimo y en todas las variantes de DimoPersonalizadas.
- TODAS MENOS DIMO: Banner/Flyer se mostrará en todas las versiones de la DimoPersonalizadas pero no en la app de Dimo.
- DINAMICO: El Banner/Flyer se mostrará en una o más versiones de DimoPersonalizadas.
- Estado: Marcar si se debe mostrar en la APP de DIMO. (Tildado, se muestra en la app. Sin tildar, no se muestra).
- Criterio:
- Criterio:
- Link del tercero:
- Extra:
Nota: Para que el front muestre una imagen correctamente, deben cumplirse dos condiciones:
- El banner debe estar marcado como Activado.
- La Fecha de Vencimiento debe ser mayor a la fecha actual.
4. Carga de Imágenes
4.1. Botones de Carga
Una vez que el usuario ha cargado los datos para una promoción, en la pantalla principal del mantenedor se muestran dos botones.
4.2. Función de los Botones
Cada botón permite cargar específicamente cada componente del banner. Importante: Si se carga una imagen con proporciones incorrectas, se verá de forma errónea en el front.
4.3. Opciones Disponibles
Cada botón despliega dos opciones:
- VER: Simula la petición del front para obtener la imagen actual y mostrar una previsualización.
- CARGAR: Envía una nueva imagen al servidor público, ya sea para cargarla por primera vez o reemplazar una existente.
5. Estándares de Tamaño
Los tamaños requeridos por el front son los siguientes:
- Banner:
- Width: 1024px
- Height: 200px
- Flyer:
- Width: 300px
- Height: 700px
3. Carga de Datos
El usuario debe cargar los datos solicitados en los siguientes campos:
...
- El banner debe estar marcado como Activado.
- La Fecha de Vencimiento debe ser mayor a la fecha actual.
4. Carga de Imágenes
4.1. Botones de Carga
Una vez que el usuario ha cargado los datos para una promoción, en la pantalla principal del mantenedor se muestran dos botones.
4.2. Función de los Botones
Cada botón permite cargar específicamente cada componente del banner. Importante: Si se carga una imagen con proporciones incorrectas, se verá de forma errónea en el front.
4.3. Opciones Disponibles
Cada botón despliega dos opciones:
- VER: Simula la petición del front para obtener la imagen actual y mostrar una previsualización.
- CARGAR: Envía una nueva imagen al servidor público, ya sea para cargarla por primera vez o reemplazar una existente.
5. Estándares de Tamaño
Los tamaños requeridos por el front son los siguientes:
...