...
- PreProducción: http://10.5.1.30:8084/operacionesdimo/servlet/com.operacionesdimo.d_bannerww
- Producción: httphttps://10operacionesdimo.5cabal.1coop.35:8080py/operacionesdimo/servlet/com.operacionesdimo.d_bannerww
2. Agregar un Nuevo Banner
...
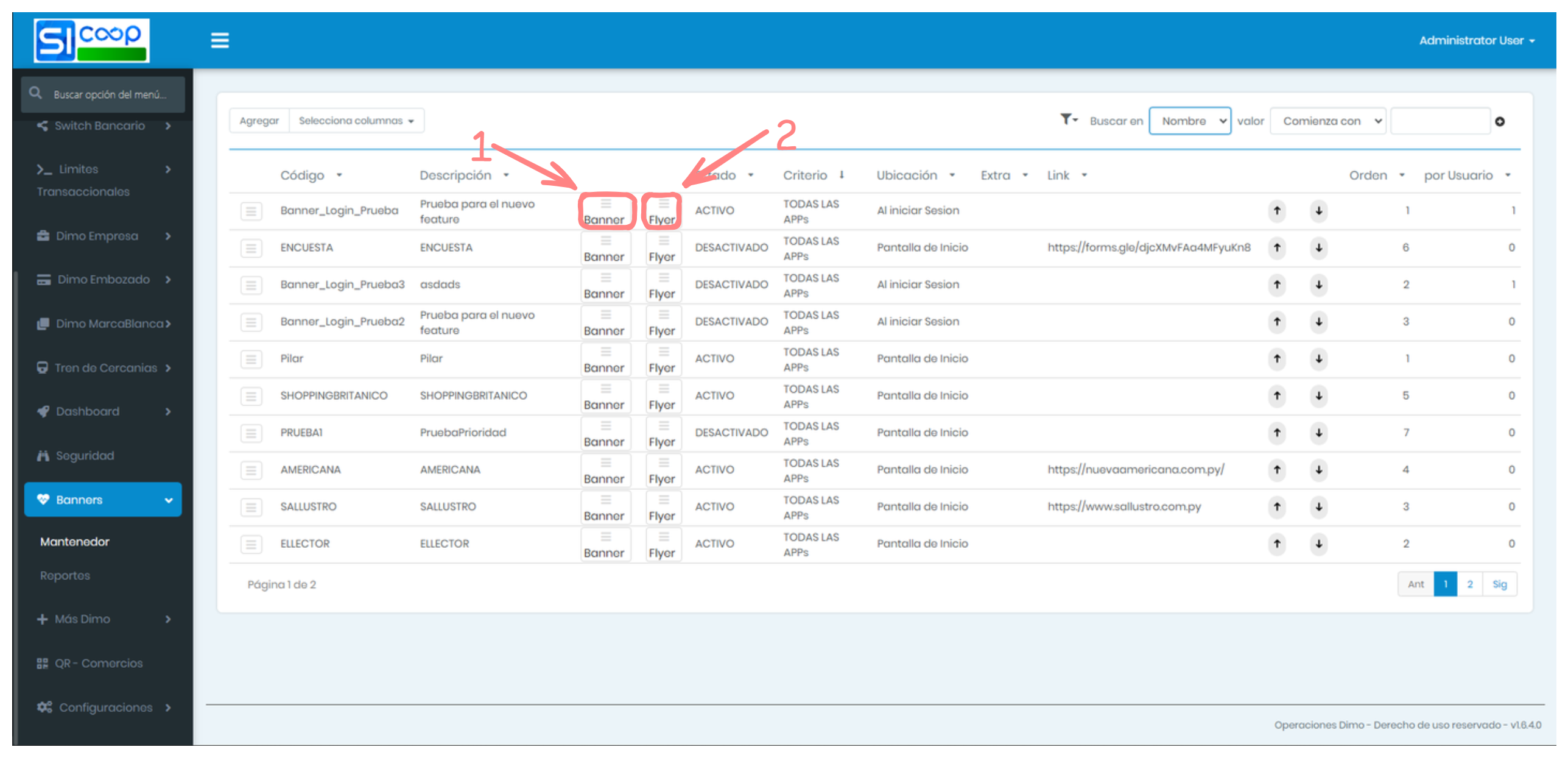
Una vez que el usuario ha cargado los datos para una promoción, en la pantalla principal del mantenedor se muestran dos botones.
4.2. Función de los Botones
Cada botón permite cargar específicamente cada componente del banner. Importante: Si se carga una imagen con proporciones incorrectas, se verá de forma errónea en el front.
4.3. Opciones Disponibles
Cada botón despliega dos opciones:
- VER: Simula la petición del front para obtener la imagen actual y mostrar una previsualización.
- CARGAR: Envía una nueva imagen al servidor público, ya sea para cargarla por primera vez o reemplazar una existente.
5. Estándares de Tamaño
Los tamaños requeridos por el front son los siguientes:
- Banner:
- Width: 1024px
- Height: 200px
- Flyer:
- Width: 300px
- Height: 700px
3. Carga de Datos
El usuario debe cargar los datos solicitados en los siguientes campos:
- Código: Nombre único para identificar el banner.
- Descripción: Texto secundario para identificar el banner.
- Check Activado: Marcar si se debe mostrar en la APP de DIMO. (Tildado, se muestra en la app. Sin tildar, no se muestra).
- Fecha de Vencimiento: Define la fecha límite para mostrar el banner en la app. Si la fecha de vencimiento es menor a la fecha actual, el banner no será visible aunque esté activado.
Nota: Para que el front muestre una imagen correctamente, deben cumplirse dos condiciones:
- El banner debe estar marcado como Activado.
- La Fecha de Vencimiento debe ser mayor a la fecha actual.
4. Carga de Imágenes
4.1. Botones de Carga
Una vez que el usuario ha cargado los datos para una promoción, en la pantalla principal del mantenedor se muestran dos botones.
4.2. Función de los Botones
Cada botón permite cargar específicamente cada componente del banner. Importante: Si se carga una imagen con proporciones incorrectas, se verá de forma errónea en el front.
4.3. Opciones Disponibles
Cada botón despliega dos opciones:
- VER: Simula la petición del front para obtener la imagen actual y mostrar una previsualización.
- CARGAR: Envía una nueva imagen al servidor público, ya sea para cargarla por primera vez o reemplazar una existente.
5. Estándares de Tamaño
Los tamaños requeridos por el front son los siguientes:
...